ブログ始めてみた。
このブログを始めたきっかけはNostr Advent Calendar。不用意にAdventerに登録してしまったので記事を書いてどこかに投稿する必要が生じた。もともとどこかで静的なブログを用意しようと思っていたのでちょうどいいタイミングだった。
1年半ほど前にWordPressでブログを作っていたことがあったのだが、ブログを書くためだけにWordPressのアップデートとプラグインの互換性を確認するのが億劫で、おまけに人気の攻撃ターゲットだから年中攻撃がやまない。サイトをぐちゃぐちゃにされるのも時間の問題だろうと閉鎖してしまった。
次のブログに求めた一番の条件はシンプルで保守が簡単なこと。あとは次に示す辺り。
- 簡単に文章を公開できる
- ホスティングサービスの独自機能に依存しない
- 特定のSSGに依存しない
- 軽量で容易にデータの移植と保存ができる
今風のSSGでおしゃれなサイトを作る技術力もないし、文章よりコードのほうが多いブログにはしたくなかったのでHTMLを手書きして適当なホスティングサービスで公開することにした。最初に浮かんだのはGitHub Pagesだが、CloudFlare Pagesのほうが新しそうだしGitLab連携が可能で、GitLabもCloudflare Pagesも使ってみたかったのでGitLab+Cloudflare Pagesを選んでみた。
特に問題なく公開までありつけたが、あまり嬉しくない現象に遭遇した。1つはリンク末尾の.htmlを全て消してリダイレクトすることだ。これはCloudflare Pagesの基本機能に含まれていて無効化することができないらしい。このためにリンクから.htmlは消したくないし、Internet Archiveにアーカイブしようとしてもうまくリンクを辿れなくなるので良いことがない。もう一つは、存在しないパスにアクセスした時に404でなく/index.htmlが返ることだ。これはSPA向けの最適化らしい。宣伝通りあくまでJamstack向けで、静的なhtmlファイルをホスティングする人は対象でなかったかも知れない。
そのためにすぐサイトをCloudflare R2に移動することにした。Gitlab ciを使ってpush時にCloudflare R2に同期するだけだが、gitlab ciもCloudflare r2も使ったことがなかったのでかなり詰まった。イメージの種類やawscliのバージョンを変えたり散々試したけど、結局問題はGitlabに登録していたCloudflare R2の資格情報が保護に設定されていたために保護ブランチからしかアクセスできないようになっていたせいだった。.gitlab-ci.ymlはただCloudflare R2に同期するだけ。
deploy:
stage: deploy
image: registry.gitlab.com/gitlab-org/cloud-deploy/aws-base:latest
script:
- echo "Running deploy"
- aws configure set aws_access_key_id $AWS_ACCESS_KEY_ID
- aws configure set aws_secret_access_key $AWS_SECRET_ACCESS_KEY
- aws configure set region $AWS_DEFAULT_REGION
- aws s3 sync . s3://wwws3-odaranet --endpoint-url https://`CF-API`.r2.cloudflarestorage.com --exclude ".git*" --delete
- echo "Deployment successful"
Cloudflareの設定
キャッシュ
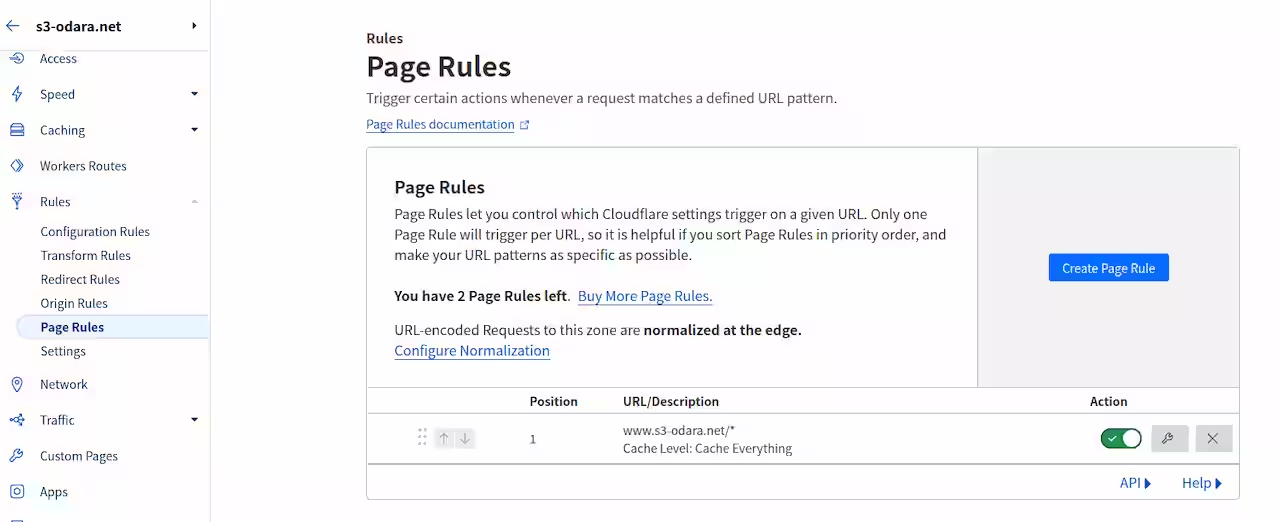
あとはCloudflareのキャッシュ設定。デフォルトではhtmlファイルはエッジにキャッシュされないのでRules > Page Rulesでwww.s3-odara.net/*に対して全てキャッシュするルールを設定。

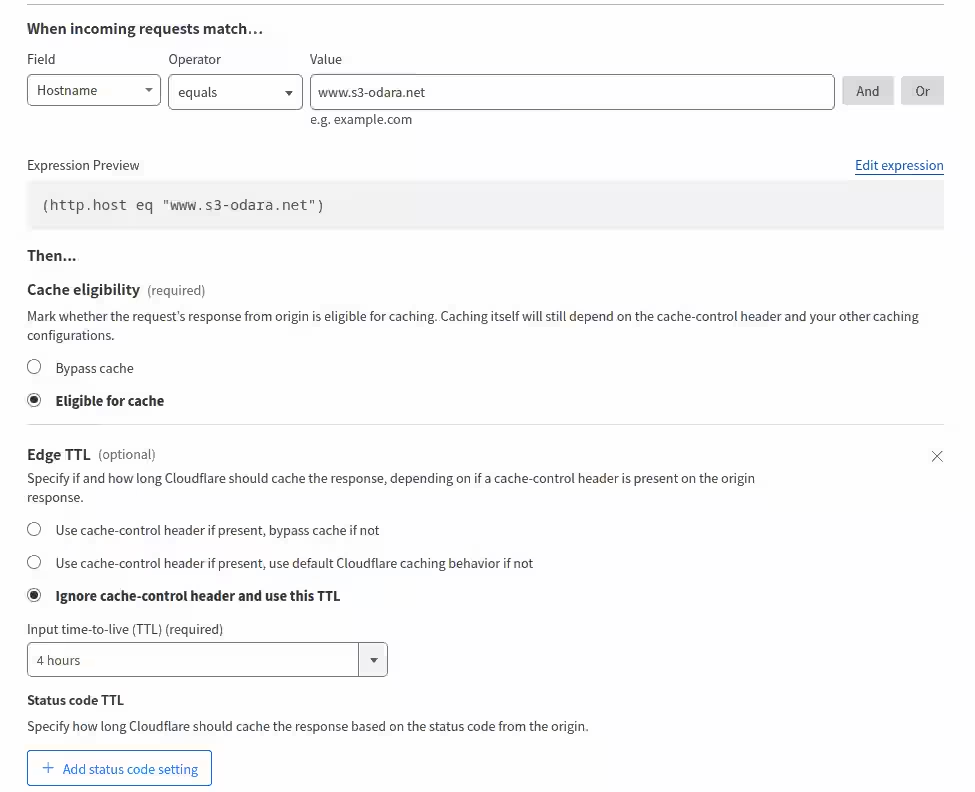
さらにCacheing > Cache RulesでCDNの終端にキャッシュされる時間の最大値とブラウザに要求するキャッシュの最大時間を設定。

圧縮
Cloudflareはbrotli圧縮をサポートしているが、特定の状況でオリジンからのリクエストを一旦展開する必要が有るらしい。遅延が大きくなりそうなのでこれらの機能を無効化した。
エンドツーエンド圧縮に関する注意
エンドツーエンド (オリジンサーバーとCloudflare間、およびCloudflareグローバルネットワークとWebサイト訪問者間) で同じ圧縮アルゴリズムを使用している場合でも、次のオプションのいずれかを有効にしている場合、Cloudflareは応答を展開して再度圧縮する必要が有ります。
- メールアドレスの難読化
- ロケットローダー
- サーバー側の除外
- Mirage
- HTMLの最小化 (JavascriptとCSSは可能)
- 常にHTTPSを使用
HTML/CSS構造
文書はMDNを見てできるだけ正しく文書の構造が示されるようにしたつもり。CSSはアクセシビリティを考えると本当は背景色も指定しないほうが良いらしいけど、緑色が好きでどうしてもブログは緑にしたかったので薄めに指定してしまった。
情報を得やすいように各々カスタムしているブラウザ設定が有るかも知れないし、端末エミュレータからw3mでアクセスしたい人もいるかも知れない。どんなブラウザからアクセスしてどのように文書が描画されるかは自由であるべきなのでCSSを無視してもできるだけHTMLの構造だけで読み取れるようにした。
robots.txtの設定
クローラーを拒否するつもりはないが一応クロールしても無駄な場所を書いてある。
User-agent: *
Allow: /
# filesフォルダを除外 (検索に無意味)
User-agent: *
Disallow: /files/
# 設定ファイルとか
User-agent: *
Disallow: /CNAME
Disallow: /LICENSE
Disallow: /README.md
Disallow: /_config.yml
Disallow: /.gitlab-ci.yml
シンタックスハイライト
少しはコードの断片も置くのでシンタックスハイライトを付けてみることにした。highlightjsで調べてダウンロードしてみると数100kBほどのjavascriptファイルが出てくる。そんなに使わないハイライトも含まれていてあまり効率が良くないので軽量にする。
やり方はいくつかあるようで、CDNから使う言語だけインポートする方法と、自前ビルドで最小限の言語だけ使う方法があるらしい。公式サイトをみたら言語別にhighlightjsのカスタムビルドを配布してあったのでそこからいくつか言語を選んでダウンロードしてきて/js/以下にファイルを置いた。
別の言語のハイライトが必要になったら適宜用意して個別に読み込ませる予定。
最後に
一応ブログの体裁らしいものにはなったのであまり気負わず書いていきたい。